-
React를 시작해보자! create-react-app으로 React 앱 생성하기! ( js )Knowledge/React 2019. 11. 20. 12:43반응형
먼저 create-react-app으로 react 앱을 생성하기 위해선 npm과 npx 가 설치되어 있어야 한다.
이 부분은 설치 방법을 검색하면 결과가 많이 나오니 따로 설명하진 않겠다.
만약 터미널에 'npm -v' 와 'npx -v'를 입력했을 때

위와 같이 설치된 버전이 출력된다면 설치되어 있는 것이다.
- create-react-app
npm이 설치되어 있다면 React App을 만드는 두가지 방법이 있다.
하나는 React App을 만들고자 하는 폴더에 가서 터미널에
'create-react-app' 명령어를 입력하는 것.
나머지 하나는 만들고자 하는 상위 폴더에가서
create-react-app react_basic
명령어 폴더명
위와 같은 키워드를 터미널에 입력해 react 프로젝트를 생성하는 것이다.
어떤 방법을 통해서든 설치하고 해당 폴더로 이동해보면

위처럼 필요한 것들이 설치되어 있음을 확인할 수 있다
- Start
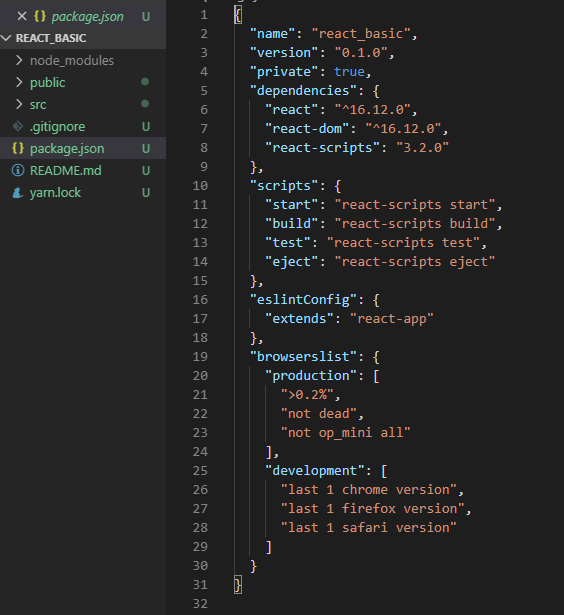
설치된 파일 중에서 package.json을 열어보면 react-scripts start ,
그러니까 react를 시작하는 script가 scripts 내부에 start로 정의되어 있다
그렇기 때문에
npm start
위와 같은 명령어를 터미널에 입력하면

React App이 구동되면서 초기 화면을 볼 수 있다
반응형'Knowledge > React' 카테고리의 다른 글
React 16 에 추가된 기능들 (0) 2019.12.18