-
overflow와 clear 속성을 활용해 float을 해제하는 방법Knowledge/HTML & CSS 2019. 12. 10. 17:30반응형

div는 블록 레벨 요소입니다. 새로운 줄에서 시작하고 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지한다는 블록 레벨 요소의 특징( 참고 ) 에 따라 div를 두개 생성하면 하나의 div가 한 줄씩을 차지하여

위와 같은 형태로 나타나는 것을 확인할 수 있습니다.
코드 보기
더보기12345678910111213141516171819202122232425262728293031323334353637383940414243<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>float 해제 방법</title><style>.box_wrap {width: 400px;margin: 0 auto;}.box_parent {padding: 10px;}.box {width: 100px;height: 100px;color: #fff;text-align: center;}.box1 {background-color: #2ecc71;}.box2 {background-color:#3498db;}</style></head><body><div class="box_wrap"><div class="box_parent"><div class="box box1">box1</div><div class="box box2">box2</div></div></div></body></html>그러나 레이아웃을 구성할 때 우리에게 필요한 건 대부분 나란히 정렬된 div 입니다. 이는 float을 활용해 구현할 수 있습니다.
.box1에 float : left / .box2에 float : right를 주면

이처럼 box1과 box2 가 나란하게, 각자의 위치에 자리하게 됩니다.
코드 보기
더보기123456789101112131415161718192021222324252627282930313233343536373839404142434445<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>float 해제 방법</title><style>.box_wrap {width: 400px;margin: 0 auto;}.box_parent {padding: 10px;}.box {width: 100px;height: 100px;color: #fff;text-align: center;}.box1 {background-color: #2ecc71;float: left;}.box2 {background-color:#3498db;float: right;}</style></head><body><div class="box_wrap"><div class="box_parent"><div class="box box1">box1</div><div class="box box2">box2</div></div></div></body></html>이제 모든 문제가 해결된 것 같지만 ( 그런거면 얼마나 좋을까요 ) 현실은 그렇지 않습니다. '뜨다', '띄우다' 라는 뜻을 가지고 있는 float이란 단어의 의미처럼 float 속성을 위와 같이 주면 box1과 box2가 각각 왼쪽과 오른쪽에 떠있는 상태가 되기 때문입니다.
이는 부모요소에 배경색을 줘보면 확인할 수 있습니다. .box_parent에 배경색을 넣어보면

이처럼 .box parent가 box1과 box2의 너비와 높이를 품지 않고 자체의 padding 값만 가지고 있는 걸 볼 수 있습니다.
코드보기
더보기12345678910111213141516171819202122232425262728293031323334353637383940414243444546<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>float 해제 방법</title><style>.box_wrap {width: 400px;margin: 0 auto;}.box_parent {background: #f1c40f;padding: 10px;}.box {width: 100px;height: 100px;color: #fff;text-align: center;}.box1 {background-color: #2ecc71;float: left;}.box2 {background-color:#3498db;float: right;}</style></head><body><div class="box_wrap"><div class="box_parent"><div class="box box1">box1</div><div class="box box2">box2</div></div></div></body></html>이런 상태를 어떻게 해결할 수 있을까요? overflow와 clear 속성을 활용하면 float 상태를 해제할 수 있습니다.
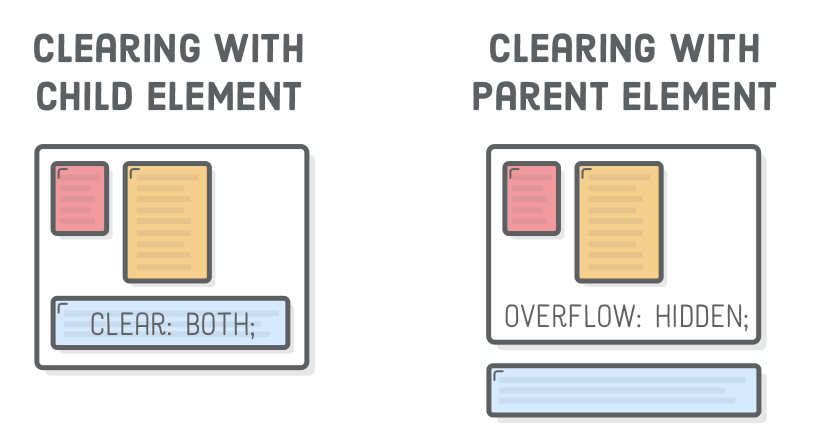
- overflow를 활용한 방법
가장 쉬운 해결 방안은 float으로 떠있는 요소들의 부모요소에 overflow 속성을 주는 것입니다. 값은 visible만 아니면 무엇이든 상관없습니다. 예를 들어 .box_parent에 overflow : hidden 값을 주면

위와 같이 float이 해제되어 .box_parent가 box1과 box2 높이와 너비를 품고 거기에 자신의 padding 값까지 함께 가지고 있는 것을 볼 수 있습니다.
코드 보기
더보기1234567891011121314151617181920212223242526272829303132333435363738394041424344454647<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>float 해제 방법</title><style>.box_wrap {width: 400px;margin: 0 auto;}.box_parent {background: #f1c40f;padding: 10px;overflow: hidden;}.box {width: 100px;height: 100px;color: #fff;text-align: center;}.box1 {background-color: #2ecc71;float: left;}.box2 {background-color:#3498db;float: right;}</style></head><body><div class="box_wrap"><div class="box_parent"><div class="box box1">box1</div><div class="box box2">box2</div></div></div></body></html>그러나 이 방법은 완벽하지 않습니다. 예를 들어 overflow : hidden을 활용해 float을 해제했는데
.box_parent가 고정된 width / height 값을 가지고 있는 상태고 자식 요소 중 하나가 그 width / height 크기보다 크다면

overflow 속성 때문에 자식 요소의 크기가 잘려서 나오게 됩니다.
코드 보기
더보기12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>float 해제 방법</title><style>.box_wrap {width: 400px;margin: 0 auto;}.box_parent {height: 100px;background: #f1c40f;padding: 10px;overflow: hidden;}.box {width: 100px;height: 100px;color: #fff;text-align: center;}.box1 {background-color: #2ecc71;float: left;}.box2 {background-color:#3498db;float: right;}.box3 {width: 100%;height: 150px;background: #e67e22;}</style></head><body><div class="box_wrap"><div class="box_parent"><div class="box box1">box1</div><div class="box box2">box2</div><div class="box box3">box3</div></div></div></body></html>- clear를 활용한 방법
clear 속성은 float 해제 전용 속성입니다.
clear : left는 float : left를 , clear : right는 float : right를, clear : both는 양 쪽 모두의 float을 해제하는데 사용됩니다.
이를 적용하는 데는 두가지 방식이 있습니다
- float을 적용한 요소의 형제요소에 clear 속성을 부여해 float 해제
첫번째 방법은 float을 적용한 요소의 형제 요소에 cleart 속성을 부여해 clear 속성을 부여해 float을 해제하는 겁니다. 예를 들어 box2 옆에 .clear라는 클래스 명의 div를 하나 추가하고 clear : both 속성을 적용하면

float이 잘 해제되는 걸 확인할 수 있습니다.
코드보기
더보기123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>float 해제 방법</title><style>.box_wrap {width: 400px;margin: 0 auto;}.box_parent {background: #f1c40f;padding: 10px;}.box {width: 100px;height: 100px;color: #fff;text-align: center;}.box1 {background-color: #2ecc71;float: left;}.box2 {background-color:#3498db;float: right;}.clear {clear: both;}</style></head><body><div class="box_wrap"><div class="box_parent"><div class="box box1">box1</div><div class="box box2">box2</div><div class="clear"></div></div></div></body></html>그러나 이 방법을 이용하기 위해서는, .clear div가 그렇듯이 아무 의미 없는 태그를 생성해야 하는 단점이 있습니다.
- float을 적용한 요소의 부모 요소에 가상요소를 생성하고 clear 속성을 부여해 float 해제
위 방법의 단점은 가상요소를 활용하는 이 방법을 활용해 보완할 수 있습니다. float을 적용한 요소의 부모 요소에 가상요소를 생성하고 거기에 clear 속성을 부여해 float을 해제하는 방법인데요. 글로는 복잡하지만 가장 효과적으로 float을 해제할 수 있습니다.

코드 보기
더보기12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152<!DOCTYPE html><html lang="ko"><head><meta charset="UTF-8"><title>float 해제 방법</title><style>.box_wrap {width: 400px;margin: 0 auto;}.box_parent {background: #f1c40f;padding: 10px;}.box {width: 100px;height: 100px;color: #fff;text-align: center;}.box1 {background-color: #2ecc71;float: left;}.box2 {background-color:#3498db;float: right;}.box_parent::after {display: block;content: "";clear: both;}</style></head><body><div class="box_wrap"><div class="box_parent"><div class="box box1">box1</div><div class="box box2">box2</div></div></div></body></html>다만 이 방식에도 유의할 점은 있습니다. 부모 요소에 단순히 ::after를 활용해 가상 요소를 생성하고 거기에 clear : both만 적용하면 아무런 변화도 일어나지 않습니다. 가상 요소는 content가 필수기 때문입니다. 그렇기 때문에 display 속성을 활용해 블록 레벨 요소로 만들고 아무 값도 넣지 않더라도 content 속성을 선언한 후에 clear : both를 적용해야 이 방법이 정상적으로 작동하게 됩니다.
참고
반응형'Knowledge > HTML & CSS' 카테고리의 다른 글
<script> 태그는 어디에 위치해야 할까요? (0) 2023.07.04 블록 레벨 ( Block level ) 요소와 인라인 ( Inline ) 요소에 대하여 (0) 2019.12.10 CSS 클래스명을 정돈해보자 BEM ( Block, Element, Modifier ) 방법론 (0) 2019.11.14 반응형 웹 기초 뷰포트(View port) 와 미디어 쿼리(Media Queries) (0) 2019.11.13 HTML 문서의 기본구조 ( DOCTYPE, html, head , meta, title, body ) (0) 2019.10.08