Knowledge/javascript
Cannot use import statement outside a module 에러 해결
TakeKnowledge
2022. 1. 6. 15:48
반응형

발생한 문제
기존에 index.js에 쭉 작성했던, 잘 동작하던 코드를 다른 js파일로 옮겨서 module로 import 해 사용하도록 했습니다.
글로 쓰니까 뭔가 장황한데 그냥

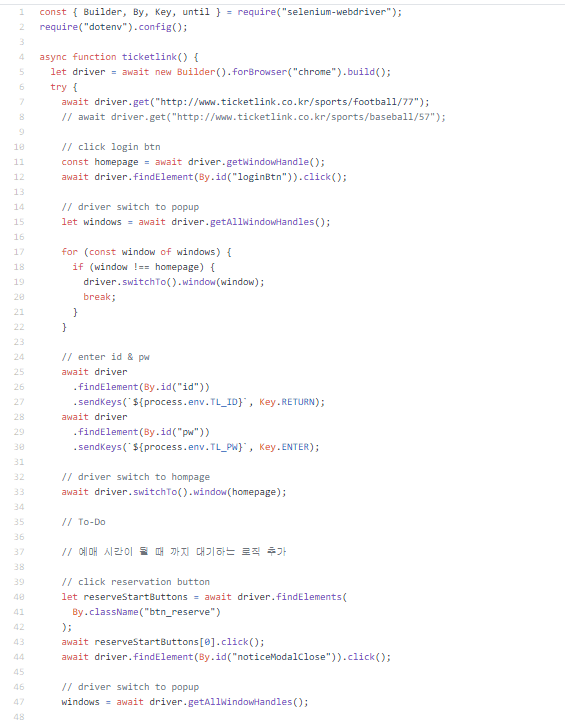
이 지경이었던 index.js 파일을

이렇게 정리했다는 얘기입니다.
그런데 그 후 start를 했더니
Cannot use import statement outside a module
위와 같은 에러메시지와 함께 에러가 발생했습니다.
해결
검색해보니 해결 방법은 간단했습니다.
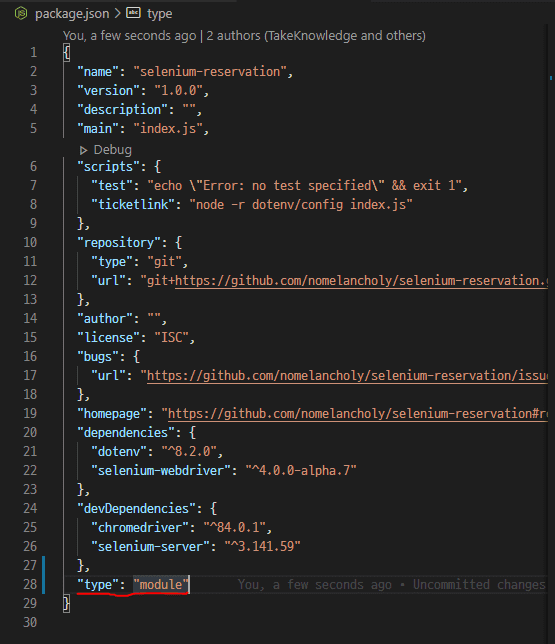
package.json 파일에

위와 같이
"type": "module"
부분을 추가하고 실행하니 이전과 같이 잘 실행되었습니다.
원인
결론부터 말하자면 require를 사용하는 commonjs 방식에서 import를 사용하려 했기 때문에 발생한 에러였습니다.
package.json의 “type” 필드에 별도의 값이 없거나 “commonjs”로 설정되어 있으면 기본 모듈 처리 방식이 require를 쓰는 commonjs 방식으로 설정되는데 그 상태에서 import를 사용하려 하니 에러가 발생했던 것이고
“type” 필드 값을 “module”로 설정한 후엔 모듈 처리 방식이 import를 사용하는 es6 방식으로 변경되었기 때문에 에러가 해결된 것 입니다.
단 이 경우 추가 수정이 필요할 수 있는데 모듈 호출 방식이 바뀌었기 때문에 그 전에 requre로 불러오던 모듈이 있었다면 import로 불러오도록 다시 선언해 주어야 합니다.
참조
반응형