-
티스토리 블로그에 코드 넣기Knowledge/ETC 2019. 5. 28. 14:01반응형
사실 이 제목으로 검색하면 이미 많은 정보들이 나온다.
그럼에도 불구하고 이 포스팅을 하는 이유는
맞다. 그냥 직접 한번 해보려고 그러는거다.
각설하고, 바로 시작해보겠다.
1. 티스토리 블로그에서 제공하는 기능 이용하기

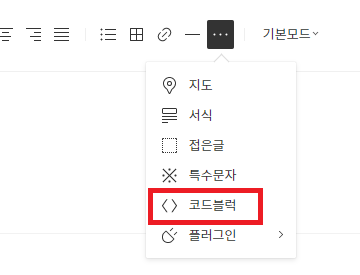
티스토리 글쓰기 에디터 상단 목록의 빨간 부분을 클릭하면

이렇게 코드블럭 메뉴가 나온다. 클릭하면

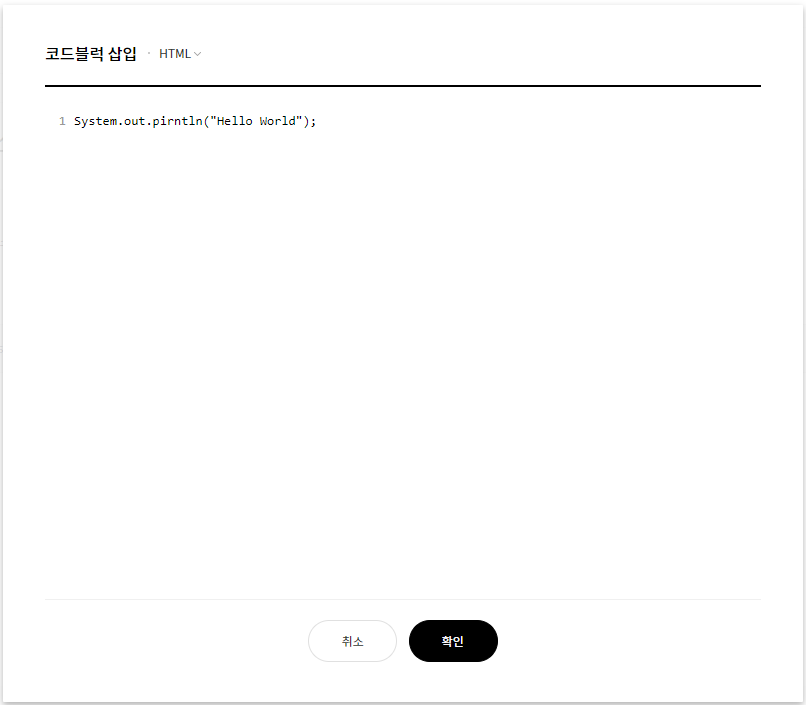
이런 팝업창이 나오고 여기에 코드를 집어 넣으면

이렇게 마크 다운 형식으로 출력된다.
하지만 뭔가 아쉽다.
심지어 글쓰기를 누르면 위의 블럭 형태도 사라지고
System.out.println("Hello World");실망스럽게도 이렇게 나와버린다.
하지만 다른 방법은 있다.
2. Color Scripter 활용하기
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
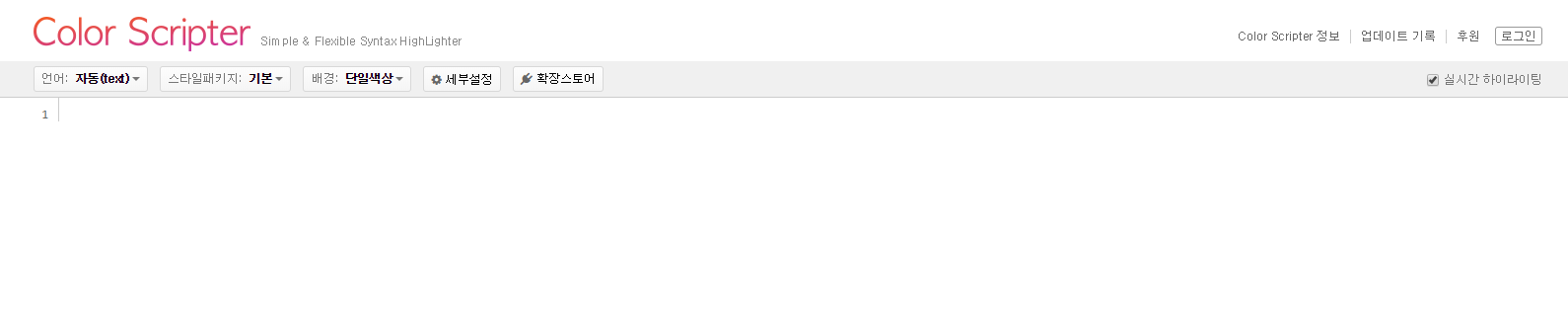
바로 Color Scripter를 활용하는 방법이다. 위 사이트에 접속하면

이런 화면이 나온다 여기서

언어를 클릭하면 사용 언어를 선택할 수도 있고

스타일 패키지를 클릭하면 코드 스타일도 선택할 수도 있다.
이 두 드롭다운 메뉴를 활용해서 원하는 언어와 스타일 패키지를 선택하고 블로그에 옮길 코드를 적은 뒤

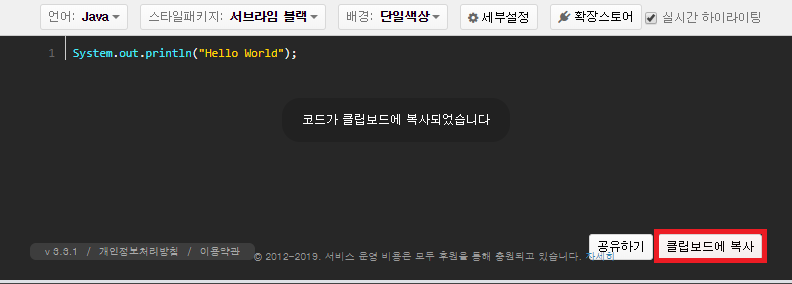
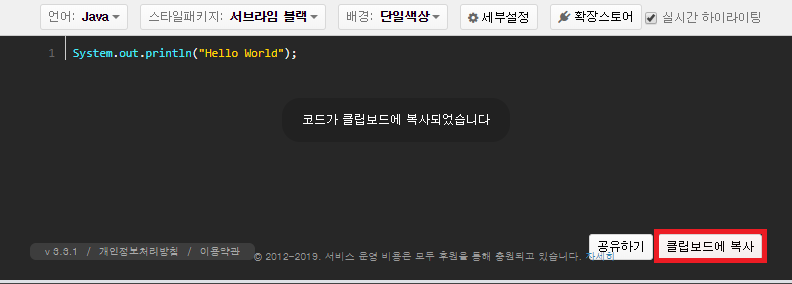
우측 하단에 있는 '클립보드에 복사'를 클릭하면 '코드가 클립보드에 복사되었습니다' 라는 안내가 나온다.
이제 이걸 블로그 글쓰기 창에 붙여넣기 하면
1
System.out.println("Hello World!");
cs 왜 이렇게 나오지..?
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
당황해서 임시 저장 누르고 이것 저것 찾아보다 방법을 찾았다.
역시 직접 해보길 잘했다.

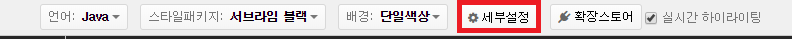
Color Scripter 에디터 목록 상단에서 '세부 설정' 탭을 클릭하면

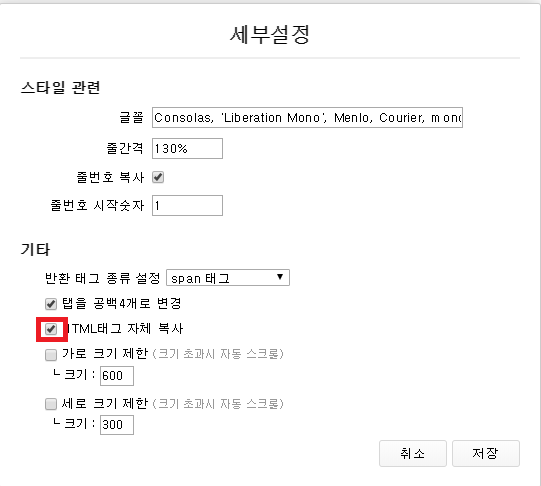
저 'HTML 태그 자체 복사' 부분의 체크가 풀려있는데 저 부분을 체크한 후

다시 클립보드에 복사하고, 티스토리 블로그 글쓰기 페이지로 돌아와서

에디터 상단의 '기본 모드' 부분을 클릭.

그 다음 모드를 HTML 모드로 바꾸고

넣고자 하는 부분에 HTML 코드 자체를 붙여넣고 다시 기본 모드로 돌아오면
1System.out.println("Hello World!");cs 이렇게 코드가 코드답게 출력된다!
'티스토리 블로그 코드'로 구글링해보면 SyntaxHighlighter를 활용하는 방법도 나오는데
이건 뭔가 대단히 귀찮아 보이고 Color Scripter로도 잘 나오니 포스팅 하지 않겠다.
무엇보다 이 Color Scripter가 한국 학생 개발자가 비영리 목적으로 직접 운영하는 서비스라고 하니
앞으로 포스팅에 활용하는 코드는 코드 활용 포스팅 하나에 1000원씩해서 5개 단위로 5000원씩 후원하며 쓸 생각이다.
Color Scripter 후원 페이지는 아래와 같다
후원 - Color Scripter
이번 달 -원 (-명) 지난 달 -원 (-명) 누적 -원 (-명) 후원해주시는 금액은 서비스 운영비용으로 사용됩니다. 지난 1년간 총 분이 후원에 동참해 주셨습니다. 후원하기 --> 1. Color Scripter는 학생 개발자가 비영리적인 목적으로 운영하는 서비스입니다 개인적인 용도로 처음 개발되었고, 이후 서비스를 이용해주시는 분들이 늘어나면서 기능이 추가되고, 홈페이지가 개편되며 지금 같은 모습을 갖게 되었습니다. 광고 없이 비영리로 운영하고 있기에
sponsor.colorscripter.com
Color Scripter 개발자 분께 감사드리며 포스팅을 마친다!
반응형'Knowledge > ETC' 카테고리의 다른 글
논리 연산자 기호(∨, ∧, ¬,~, ⊕)를 키보드로 입력하려면? (2) 2020.05.17 프로젝트를 시작하기 전에 - 무엇을 어떻게 만들 것인가 (0) 2019.12.17 Vim editor 사용방법 요약 (0) 2019.11.29 입문자들을 위한 Vim 공부 처음 시작하기 (0) 2019.11.22